この記事ではGithub Copilotの基本的な使い方を解説します。
また実験中の機能である、コードの説明・言語変換・リファクタリング・デバッグなどの機能の使い方も解説。
GitHub Copilotの導入
GitHub Copilotは現在以下のエディタで使用が可能です。
- JetBrains IDEs (Beta)
- Neovim
- Visual Studio
- Visual Studio Code
各エディタでの導入方法はこちらを参照してください。
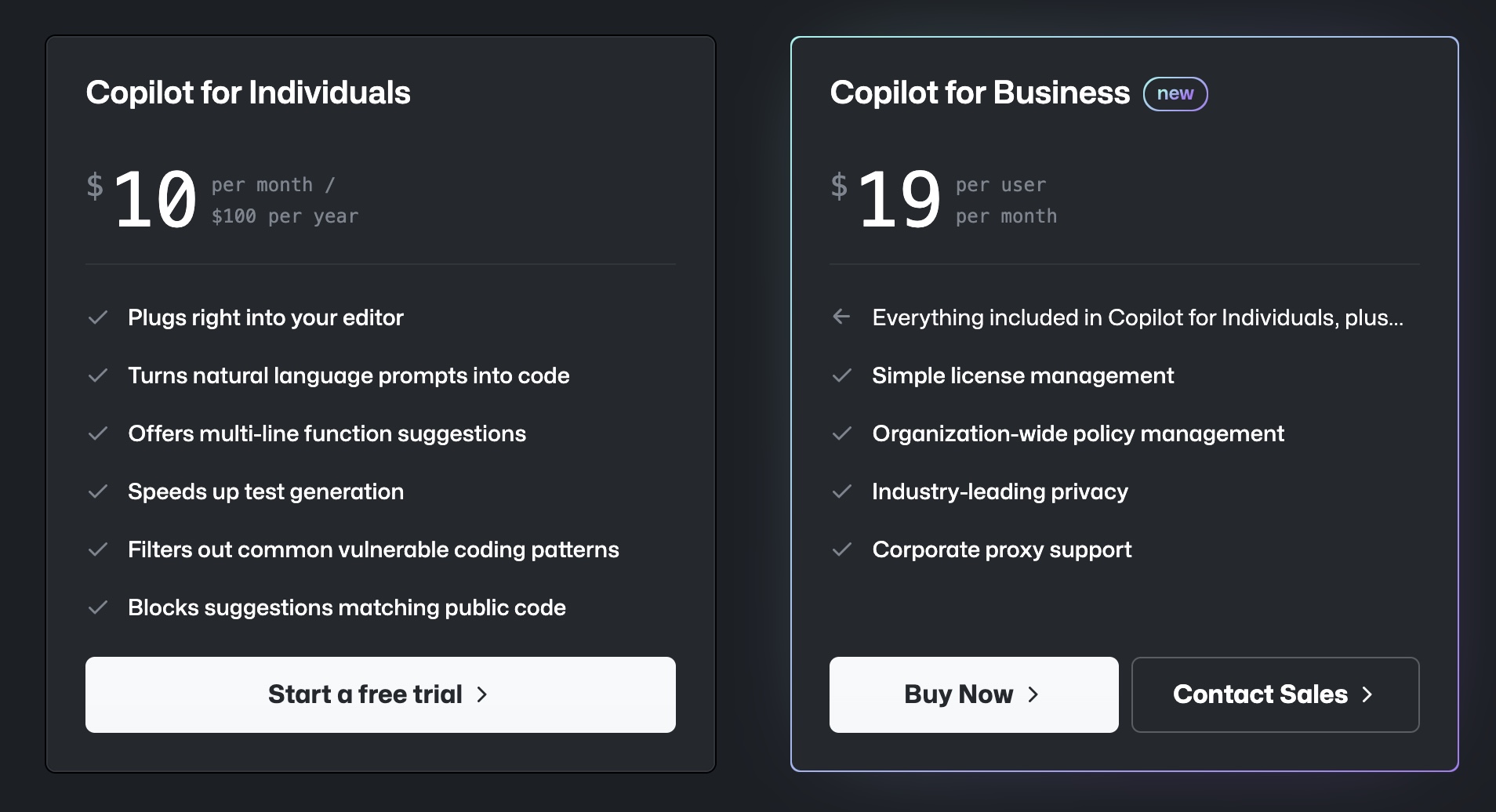
Github Copilotの料金
Githubの利用料金は以下のように個人用とビジネス用があります。
個人の場合は$10から利用可能。
クレジットカードかPayPalで支払いできます。
確認が取れている学生、教師、およびパブリックのオープン ソース プロジェクトのメンテナンス担当者は、GitHub Copilot を無料で使うことができます。
また現在は30日間の無料トライアルもあります。

Github Copilotの使い方
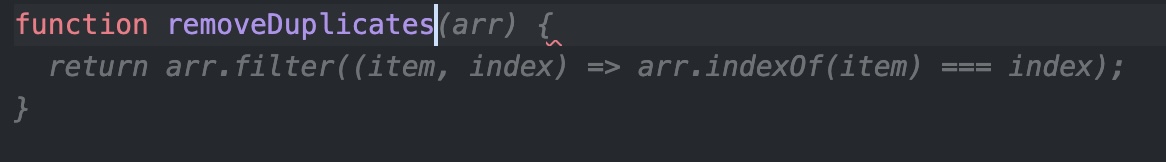
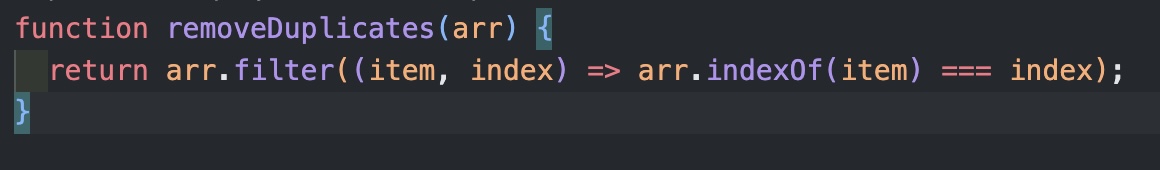
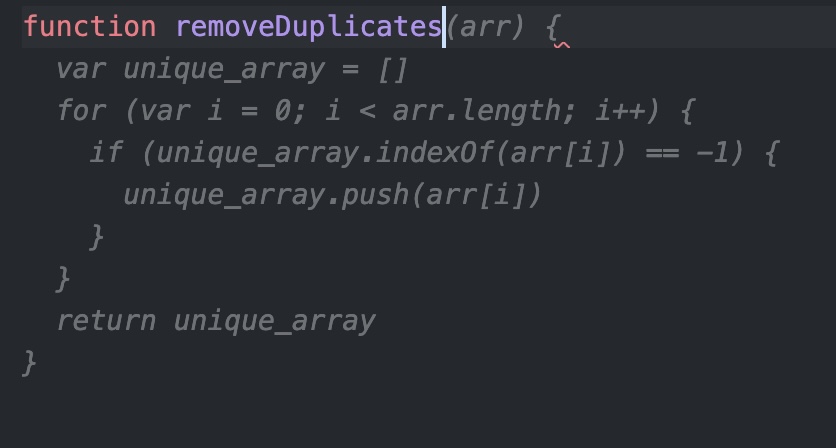
Github Copilotを有効にした状態でコードを書くと灰色で候補となるコードが表示されます。
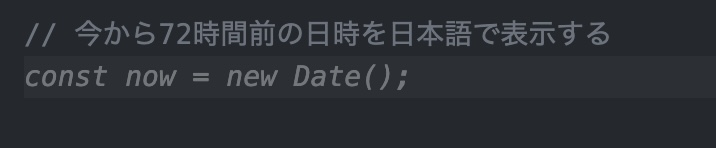
例えばJavaScriptで配列の重複を削除する関数を作りたいとします。function removeDuplicatesと入力するだけで自動的に灰色部分のコードが生成されます。

このコードを利用する場合はTabを入力します。

別のコードの候補も見たい場合は、以下のコマンドで次の候補を見ることができます。
| OS | 次の候補を表示 | 前の候補を表示 |
|---|---|---|
| macOS | Option (⌥) または Alt+] | Option (⌥) または Alt+[ |
| Windows | Alt+] | Alt+[ |

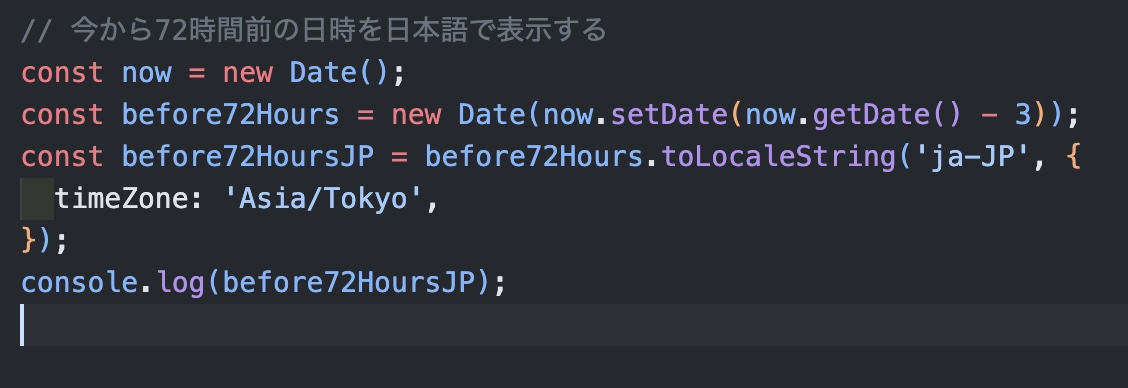
コメントからコードを生成することもできます。
以下のようなざっくりとしたコメントでも意図を汲み取ってどんどんコードを生成してくれます。

何度かTabを押しただけで以下のようなコードができました。
日本語でとの命令でしたがちゃんとタイムゾーンも東京にしてくれてますね。

Github Copilot Labsで機能追加
Github Copilot LabsではまだGithub Copilotには導入されていない実験段階の機能を利用することができます。
Github Copilotに登録している人であれば利用登録することができます。
以下のサイトで登録してからエディタに拡張機能を追加します。
VSCodeのGithub Copilot Labsのエクステンション
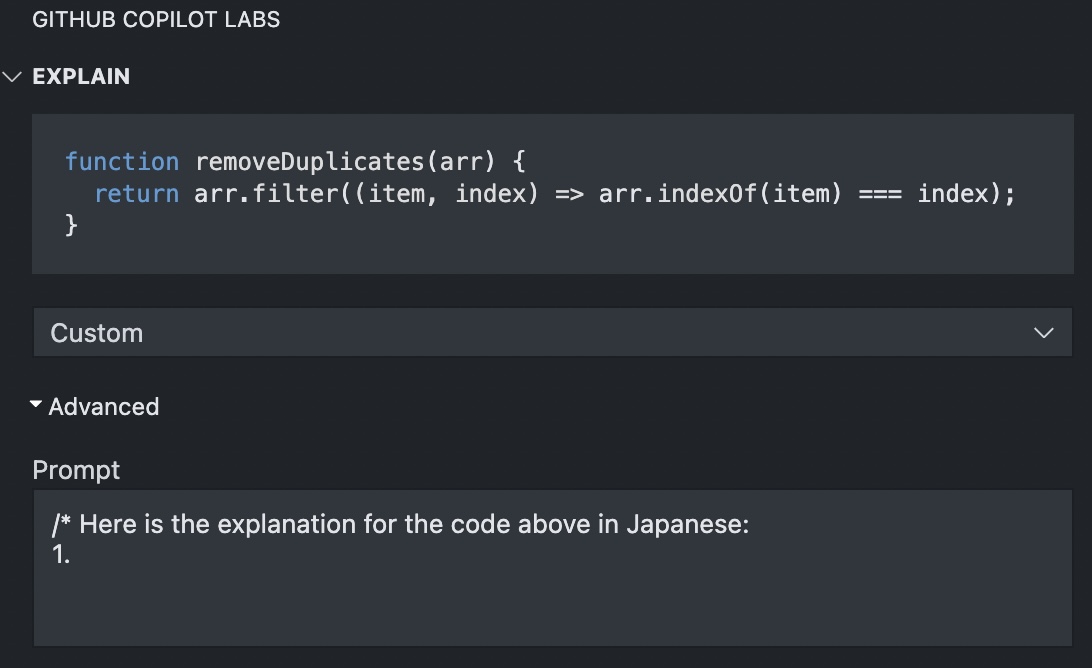
選択した部分のコードの説明をしてもらうことができます。
プロンプトを以下のようにすれば日本でも説明を見ることができます。Here is the explanation for the code above in Japanese

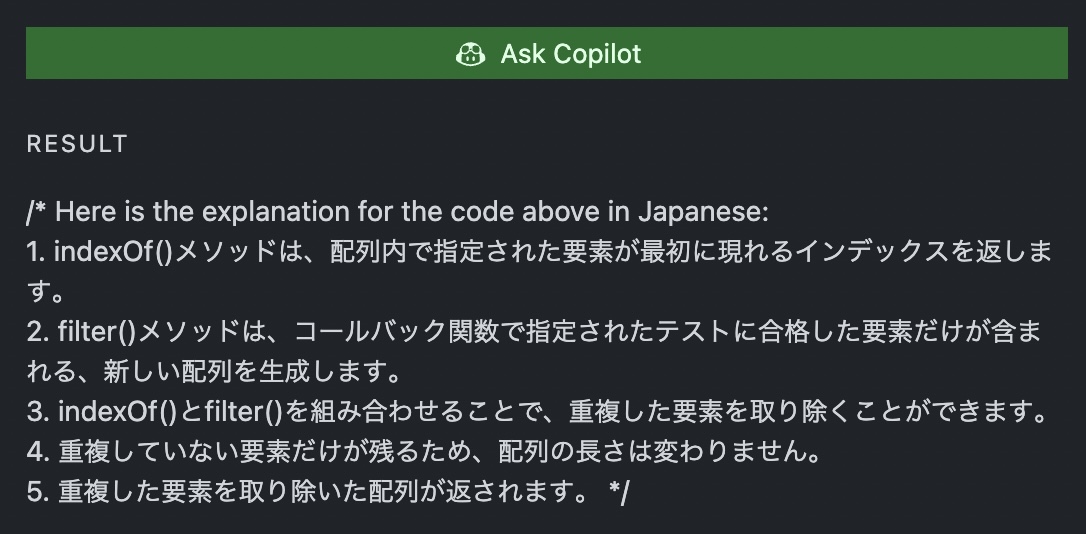
Ask Copilotボタンを押すと結果が表示されます。

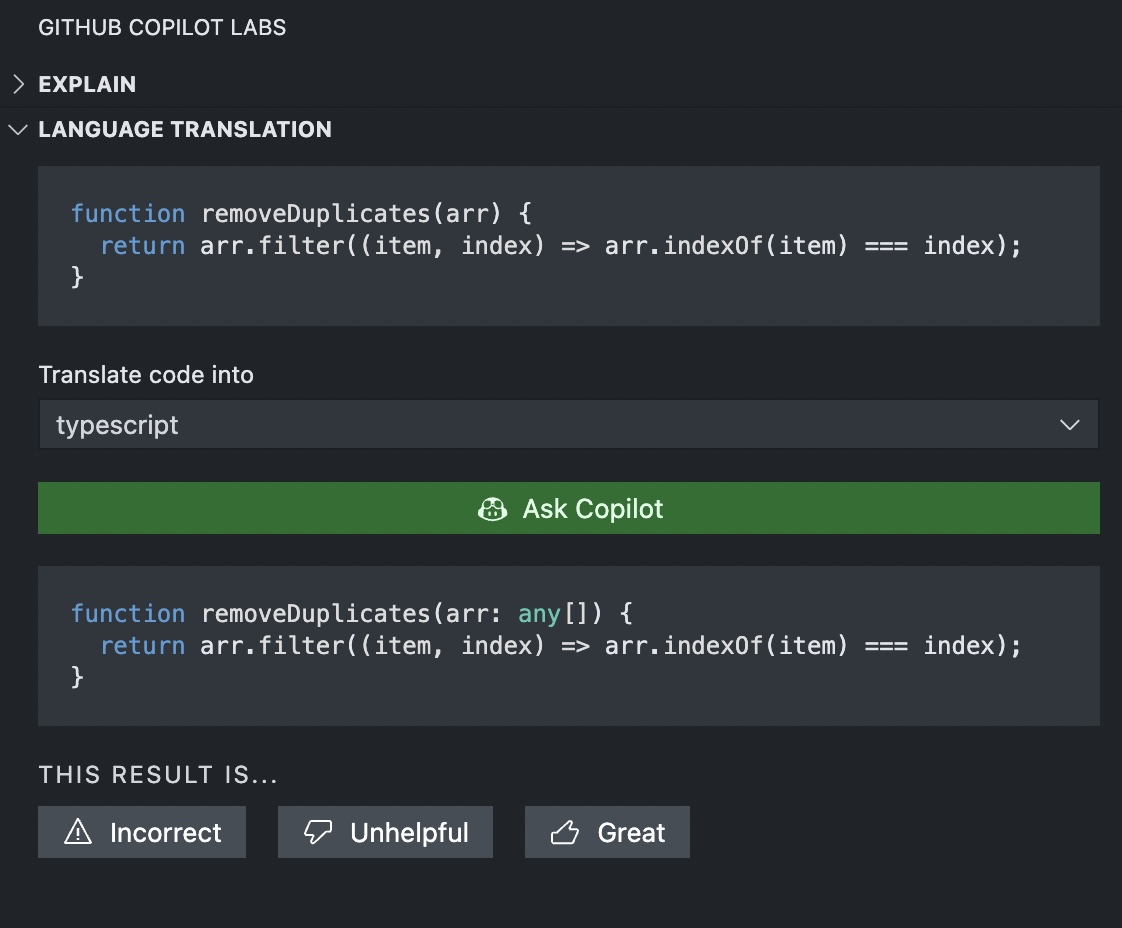
選択したコードを別のプログラミング言語に変換することもできます。

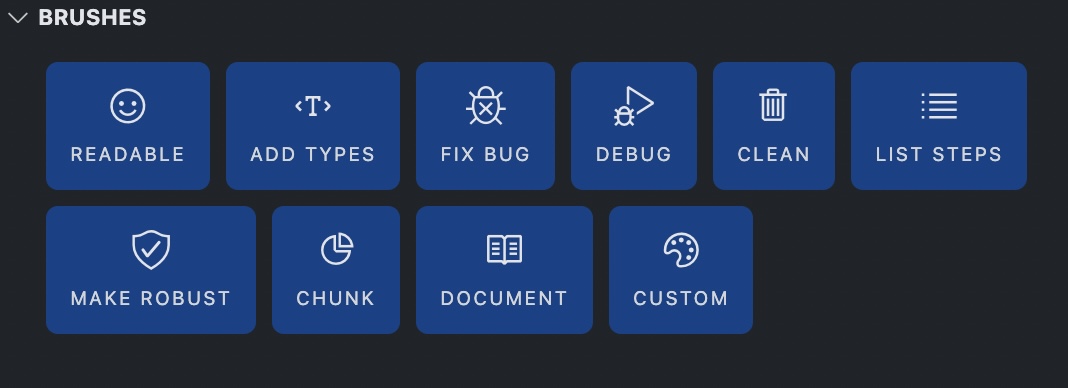
まだ実験中の機能ではありますがリファクタリングやデバッグも提供されています。

かなり完成度は高いので本番環境での実装は近い将来に行われると思います。
ここまでできるとエンジニアには必須のサービスとなりそうですね。





